ブログにアイキャッチ画像を設定してみましょう!
アイキャッチ画像のことについて特にマニュアルにしていなかったため、改めてマニュアルに書いてみました!
カツブロでのデフォルトテーマ『Lightning』では、記事に画像が入っていると自動で最初に入れた画像が、アイキャッチ画像となりますが、違う画像に設定したりすることもできます。以下の内容を参考にしてみてください!!
アイキャッチ画像の利点
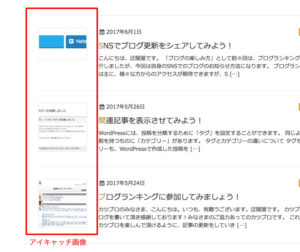
アイキャッチ画像とは、記事の先頭に写真やイラストが載っているのを見たことがあると思いますが、人の目を引いて記事に誘導する効果があります。
「アイキャッチ」とは「アイキャッチャー」とも呼ばれ、広告で「見る者の注意をいち早く引きつけるもの」を言います。
WordPressではアイキャッチ画像を表示させるための機能を備えており、やり方さえ覚えれば簡単にアイキャッチ画像を記事に取り込むことができます。
記事を目立たせる効果もあります
アイキャッチ画像がある事によって、ブログの閲覧者の目線を引き付ける事が出来ます。
また、アイキャッチ画像次第で記事の内容を一目で伝える事ができます。
アイキャッチ画像の設定
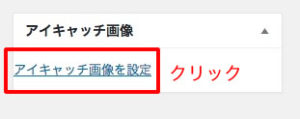
- 投稿記事を書いたら投稿画面右下にある「アイキャッチ画像を設定」をクリックします。

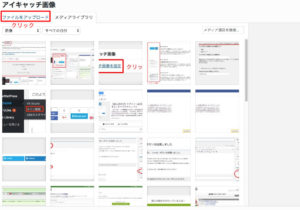
- メディアライブラリの画面に切り替わり、画像一覧が表示されます。
メディアライブラリの中にアイキャッチ画像にしたい画像があれば選択します。
- メディアライブラリの中に画像が無ければ、「ファイルをアップロード」をクリックして、新しい画像をアップロードします。

- アイキャッチ画像の設定が出来れば、記事の「公開」もしくは「更新」をクリックします。

ブログ記事を多くの方に読んでいただけるように、アイキャッチ画像を設定するとクリック率向上にも繋がります。
記事を投稿する度にひと手間かかりますが、アイキャッチ画像の設定をすることをお勧め致します。